JP Markdownのサポート終了に対する対処
Markdownを使おうとする
注意:この記事を書いた後JetpackがVerupされてしまってModule Control for Jetpackが新バージョンに対応しているかは分かりません。
このページの作成をするのに、ビジュアルモードだと思った通りに段落やインデントの処理をかけられず、かといってテキストモードだとHTMLを一生懸命書かなくてはいけないということで、少し困っていた。調べるとWikiの記法のようなMarkdownという形式を使う方法があるとのことで試そうと思った。Wikiには結構親しみがある。
JP Markdownはサポート終了
WordPressにはテキストモードでMarkdown記法が使えるようになるJP Markdownというプラグインがあると知って、入れようと思ったら、サポートが終了していた。このプラグインはWordpress謹製のJetpackというプラグインのMarkdown記法をエディタで有効化するモジュールを切り出した物だったとか。
JetpackプラグインのMarkdown部分だけを使う
ということで、まずJetpackプラグインを入れる。ただ、これは機能が多すぎる。Wordpress.comのアカウントと連携しろとかも言ってくる。そこで、Jetpackの機能を必要なところだけ有効にするプラグイン、Module Control for Jetpackというものを作成している人がいて、それを使ってみる。
使い方
- 各プラグインのインストール
JetpackプラグインとModule Control for Jetpackプラグインとをそれぞれインストールし有効化する。
- Module Control for Jetpackの設定をする
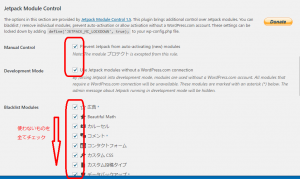
Module Control for Jetpackを有効化すると、ダッシュボードの設定にJetpackの各モジュールに対する設定画面が追加される。下記の画像のように、Jetpackのバージョンアップ時の設定の自動再設定と、Wordpress.comへの接続を切った上で、不要なモジュールに全てチェックを入れよう。

当然、Markdownのモジュールにはチェックを入れない。

- Jetpackプラグインから、エディタでのMarkdown使用を有効にする。
Jetpackプラグインの設定画面から、さらに設定画面に入る。ちなみの、上記の作業で、Jetpackプラグインはdev mode(開発者モード)となり、いろいろな機能が無効化されているはずだ。
![]()
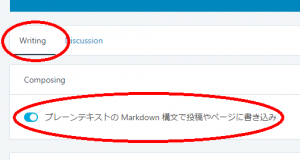
設定画面の下に、Writing(記事編集)のテキスト画面で、Markdown構文を使うかを指定するスイッチがあるので、これを有効にする。

上記で、投稿作成のtextモードで、Markdown構文を記述すると、その使用に応じてフォーマットされて表示されるはずだ。
細かい、構文については以下の参考URLを見てください。
参考
- PHP Markdown Extra Jetpackが使っているMarkdownエンジン
- WordPress.comのMarkdown Quick reference
- JetpackのMarkdownに関する記載
- Markdown オリジナルサイト
